🖊️
入力フォームテンプレートの作成 (BEFORE)
更新日: 2022/5/20
お客様が予約時に入力する、お客様情報入力フォームのテンプレート作成、編集、削除方法の説明です
目次
入力フォームテンプレート作成
- 「TOP」》「予約」をクリック、「入力フォーム設定」タブをクリックし、「+テンプレートを作成」をクリックします

- テンプレート作成ページに遷移し、入力項目の編集をします
- 基本項目はデフォルトで設定されており、「鉛筆マーク」がついている「備考以外」は変更はできません
- 基本項目「備考」は「鉛筆マーク」をクリックすることで編集ができます
- 「上マーク」「下マーク」で項目の順番を変えることにより、お客様の入力フォームに表示される順番を変更することができます
- 「追加項目」として最大5項目、計10個まで項目を増やすことができます
- 「追加項目」は「ゴミ箱マーク」をクリックすることにより、項目を削除することができます
下記内容を参考に、作成したい入力フォームに編集してください
基本項目の編集

①「鉛筆マーク」をクリックします

➁編集できる項目を設定して、「決定」をクリックします

➂編集された内容が表示されます
※下記画像では、「補足コメント」に「テスト」と入力しています


追加項目の編集
①「+項目を追加」をクリックします

➁「鉛筆マーク」をクリックします

➂編集できる項目を設定して、「決定」をクリックします

➃編集された内容が表示されます
※下記画面では「項目欄カテゴリ」を「テキスト(1行)」、「項目名」を「テキストテスト」、「数字のみ」の入力制限、10文字の「文字数制限」で設定しています
※下記画面では「数字のみ」、「文字数制限」の表示はされません


作成した入力フォームテンプレートを保存する
- 上部に入力フォームの「テンプレート名」を100文字以内入力し、「保存」をクリックします ※下記画面ではテンプレート名を「サンプルプラン用」と名称を付けています

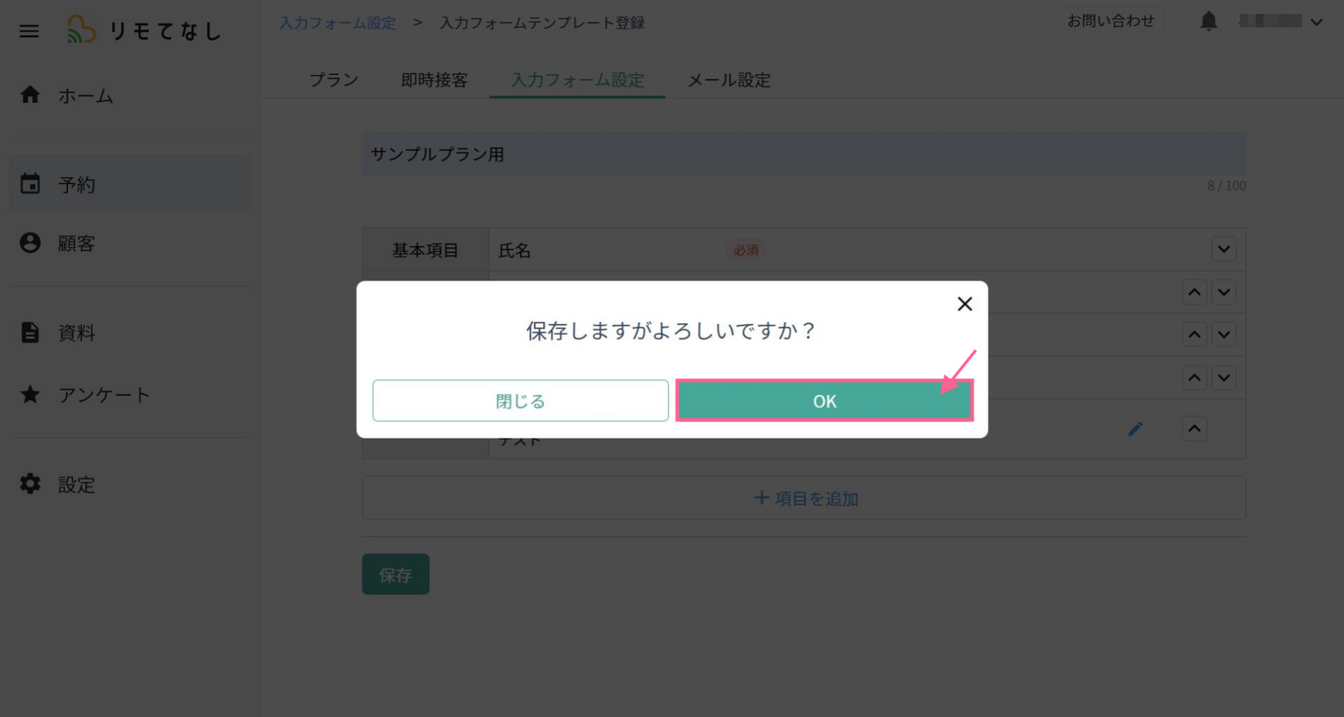
- 「保存しますがよろしいですか?」と確認のポップアップが出るので、「OK」をクリックします

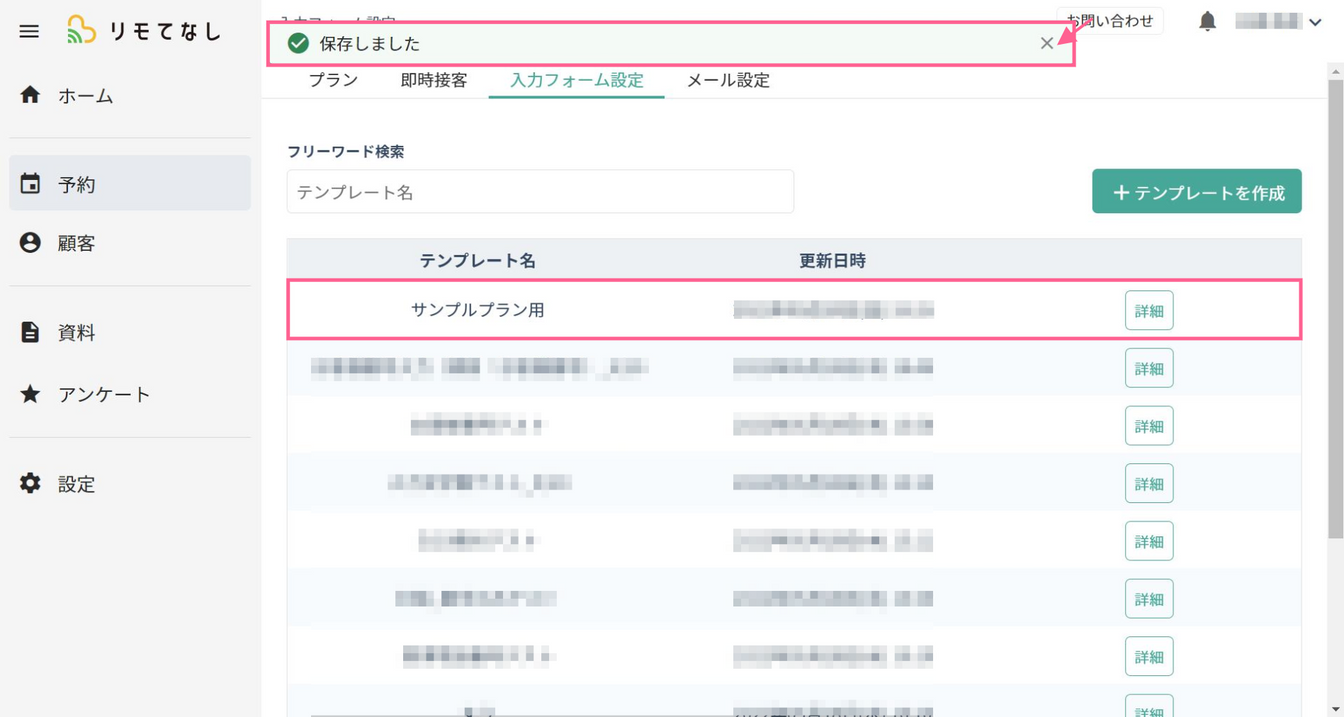
- 入力フォームの作成が完了しました

作成した入力フォームはお客様にこのように表示されます

入力フォームテンプレート編集
既存のプランに紐づいている入力フォームを編集すると、既存のプラン内の入力フォームも編集され、編集完了した時点から編集後の入力フォームに自動更新されます
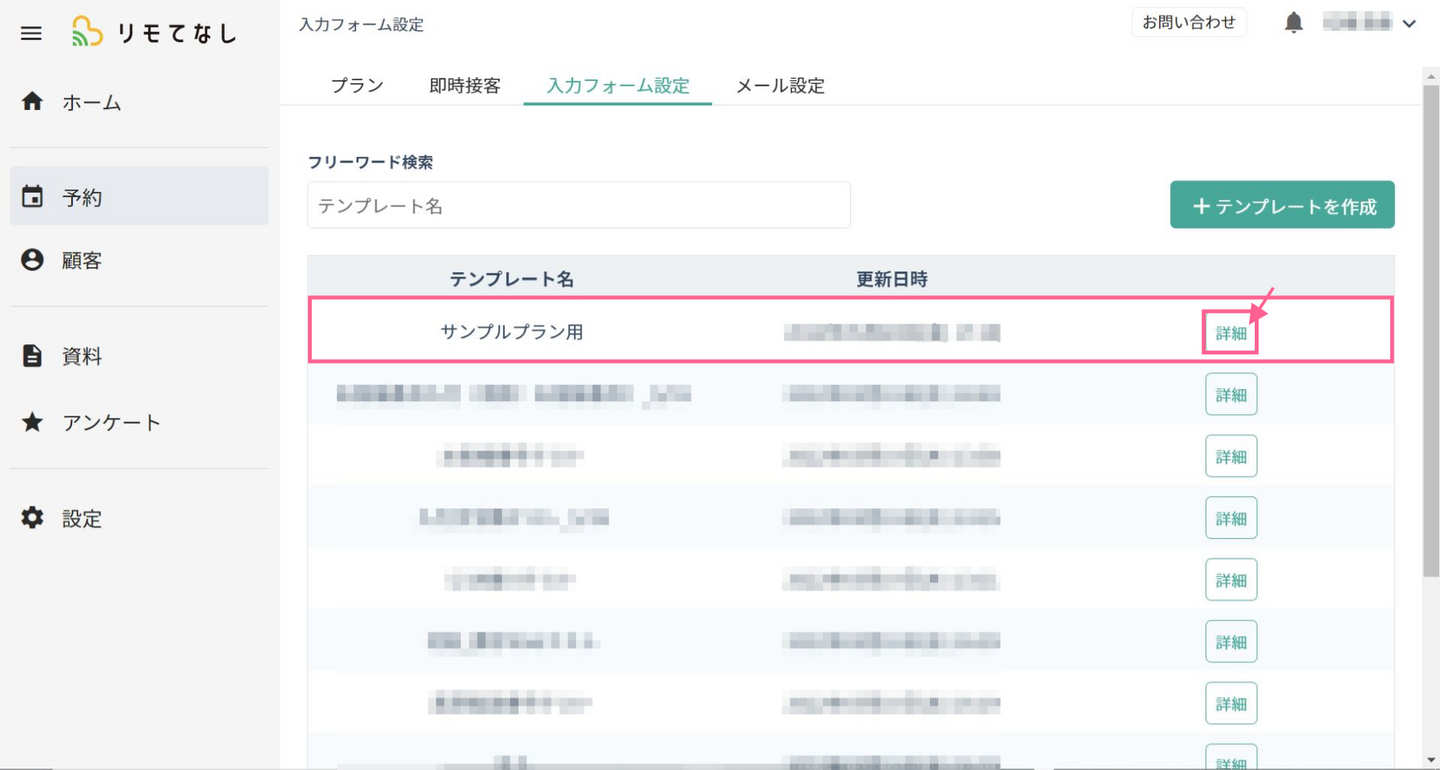
- 編集したいテンプレート名を探し「詳細」をクリックします ※テンプレート名をフリーワード検索することもできます

- 「編集」をクリックします

- 作成時に編集できる項目を編集して、「保存」をクリックします ※下記画面では「テンプレート名」、「備考」、「表示順」メールを最上位、の変更をしています

- 「保存しますがよろしいですか?」と確認のポップアップが出るので、「OK」をクリックします

- 保存され、入力フォームテンプレートの編集が完了しました

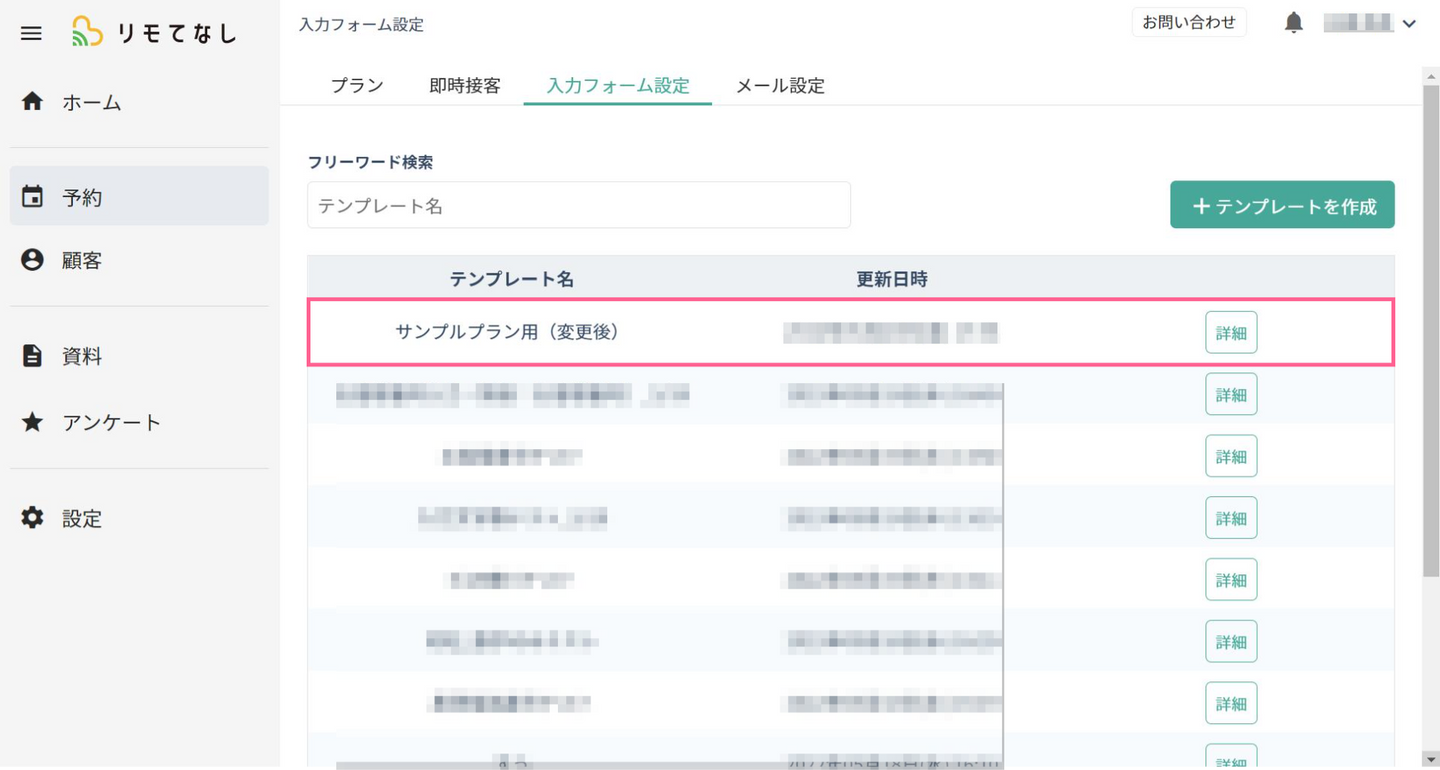
- 「入力フォーム設定」の画面に戻ると、「更新日時」、変更している場合のみ「テンプレート名」が更新されているのを確認することができます

入力フォームテンプレート削除
- 編集したいテンプレート名を探し「詳細」をクリックします ※テンプレート名をフリーワード検索することもできます

- 「削除」をクリックします

- 「削除しますがよろしいですか?」と確認のポップアップが出るので、「OK」をクリックします

- 入力フォームテンプレートの削除が完了しました
